PycharmでSassを使用する際に、File Watchersの設定がUIで編集できます。しかしながらわかりにくい面があったので忘備録として残しておくことにしました。
出力されるディレクトリを分離したい
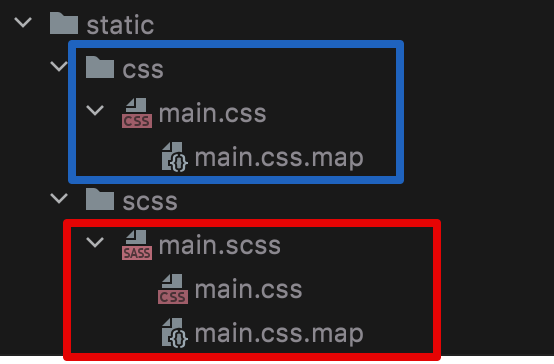
下の画像の赤枠部分が、デフォルト設定です。
つまりデフォルトのままだとscssとcssが同じディレクトリに出力されます。
しかし青枠のようにscssとcssのディレクトリを分けて出力したいのです。

File Watchersの設定場所
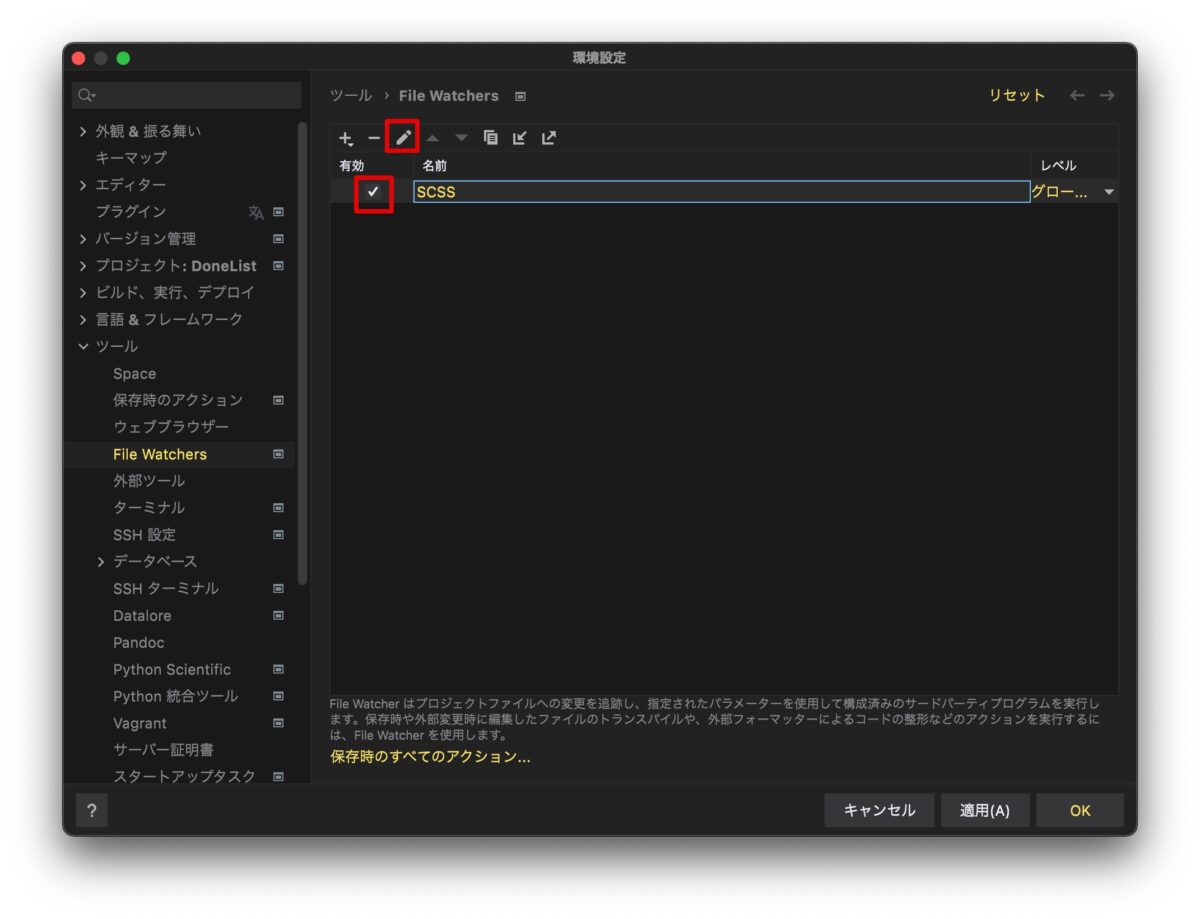
まずFile Watchersは普通にSass(.scss)ファイルが検知された時点で、自動で有効にするかどうか聞いてくれます。設定場所としては、「環境設定」→「ツール」→「File Watchers」から編集できます。

赤枠の鉛筆マークを押すと、編集できます。正しく設定してるのに動かない場合は、有効のチェックが入っているかどうかも確認してみてください。
File Watchers SCSSの編集
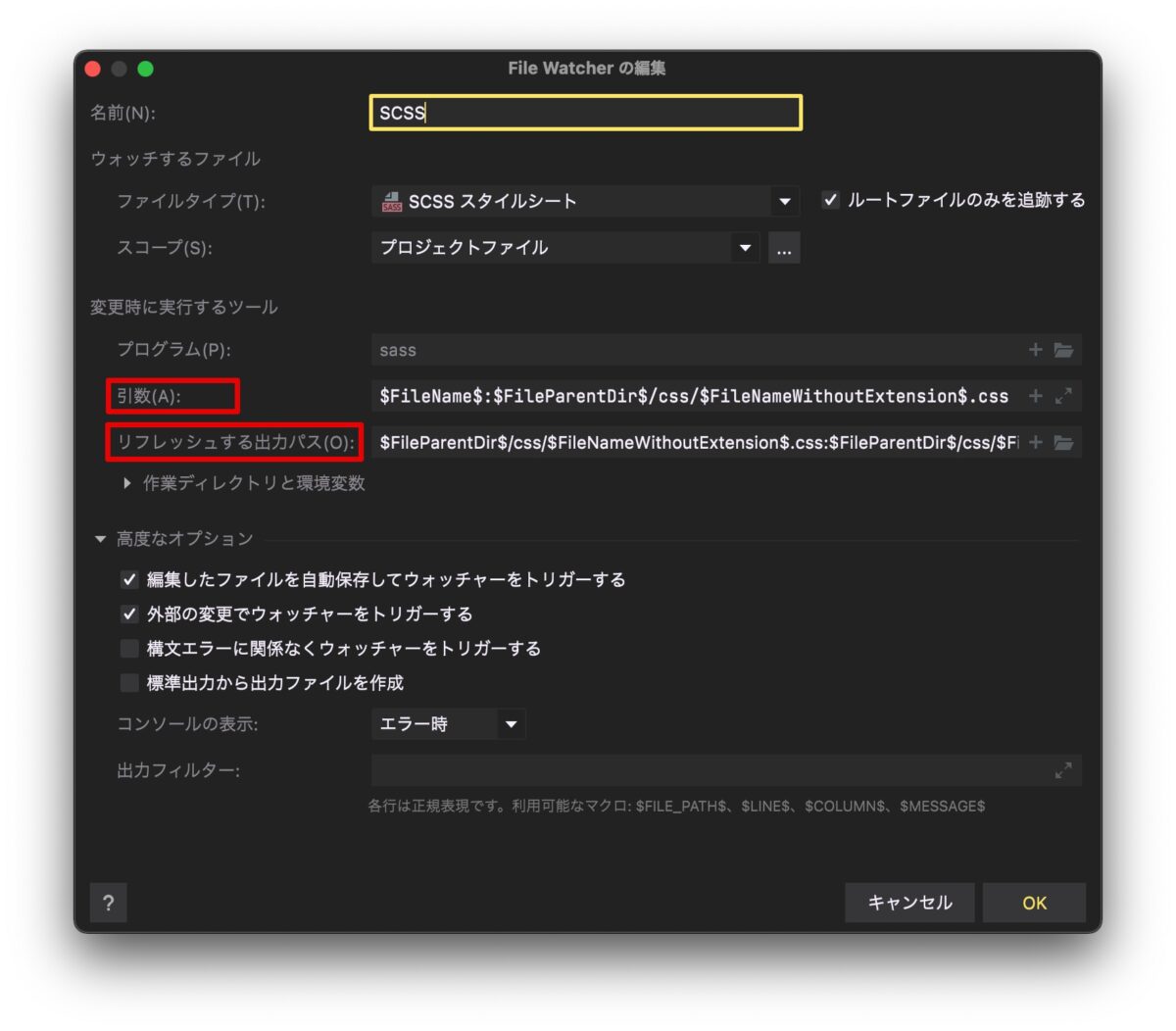
変更する箇所は、引数とリフレッシュする出力パスの二箇所だけです。あとはデフォルトのままでオッケーです。

引数には下のように設定します。
$FileName$:$FileParentDir$/css/$FileNameWithoutExtension$.cssリフレッシュする出力パスには以下のように設定します。
$FileParentDir$/css/$FileNameWithoutExtension$.css:$FileParentDir$/css/$FileNameWithoutExtension$.css.mapcss.mapが必要ない場合は以下のようにmapの部分を削除しましょう….
$FileParentDir$/css/$FileNameWithoutExtension$.cssしかし、なぜかmapは出力されちゃう。
🤔 う〜ん…わからないけどmapはいつも出力するからいいや😆
以上で設定は終わりです。
わかりにくかった場所
私がうまく設定できなかったのは、設定箇所は出力パスだけで良いと思っていたからでした。何度正しいパスにしてもうまく出力されないので、引数部分も設定したらうまく行きました。
同じように困っている誰かの助けになれば幸いです☺️



コメント