Herokuへのデプロイ時に何度やってもwhitenoiseを使用したstaticファイルの表示がうまく行かなかったので、諦めてAmazon S3に保存することにしてみました。
やってみたら意外とあっさり変更できたので、そのやり方を残しておく。
Amazon S3の設定
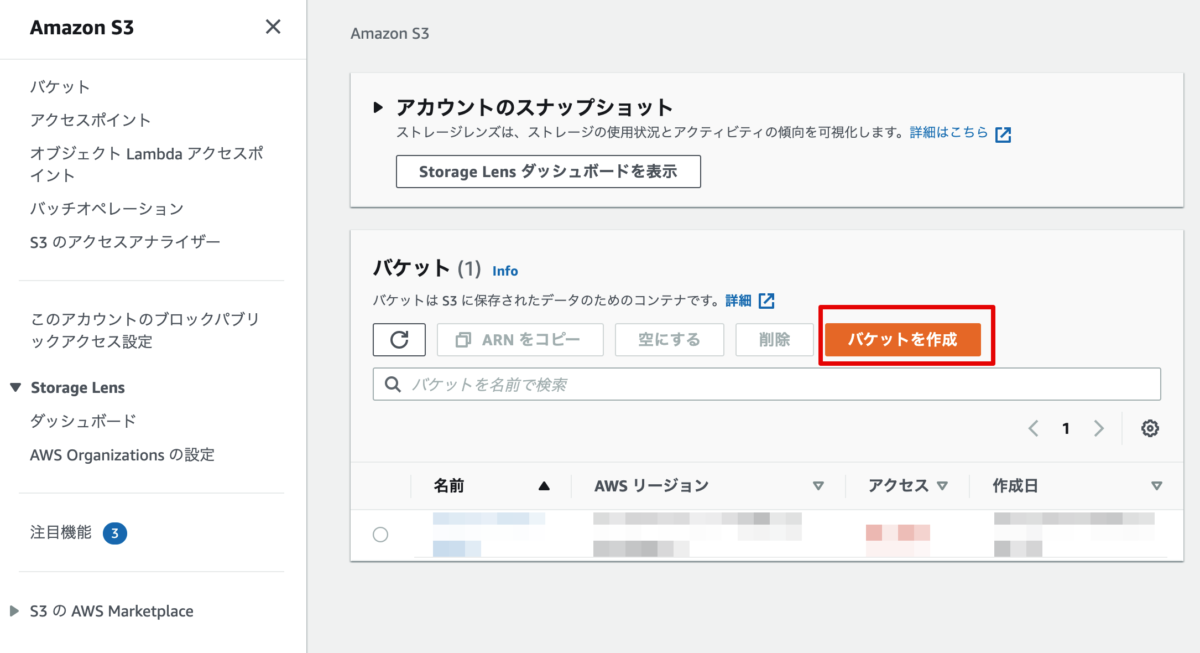
Amazon AWSにログインしてAmazon S3へ行きバケットを作成する

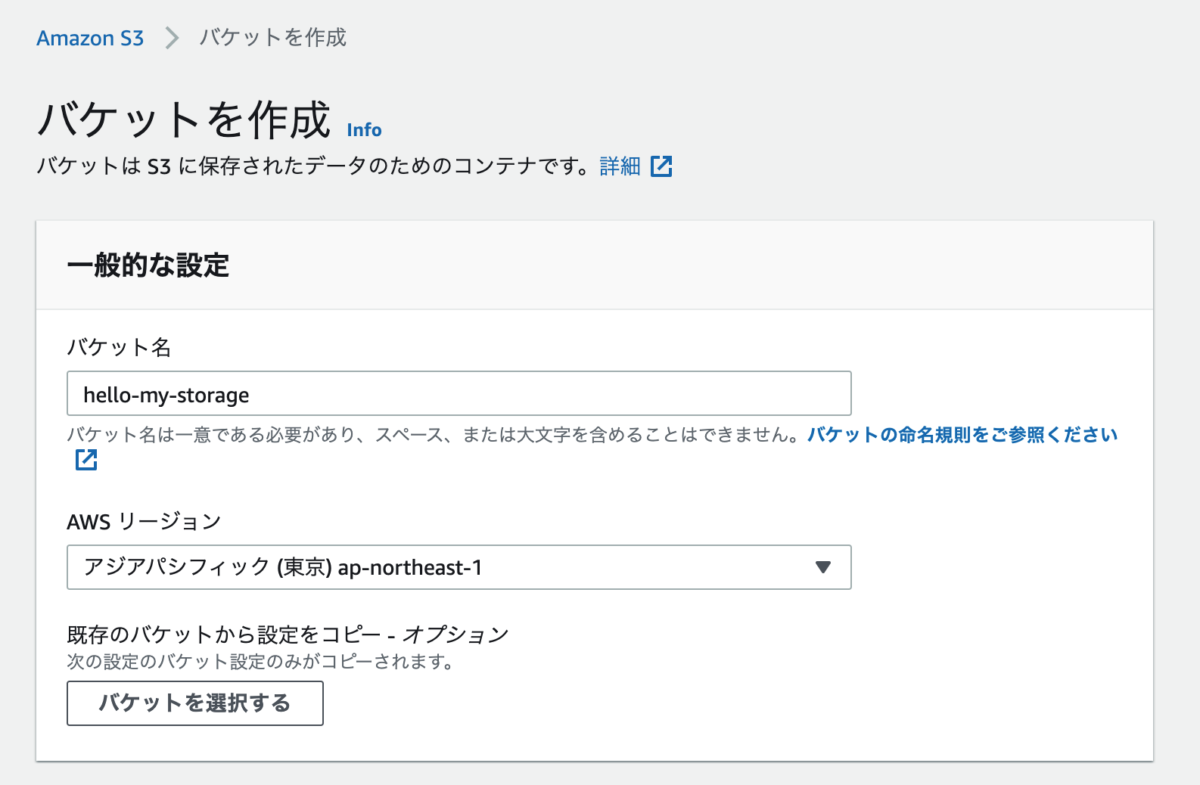
バケット名を命名する。今回の例では「hello-my-storage」に設定。
AWSリージョンはアプリ公開に近い場所を選択

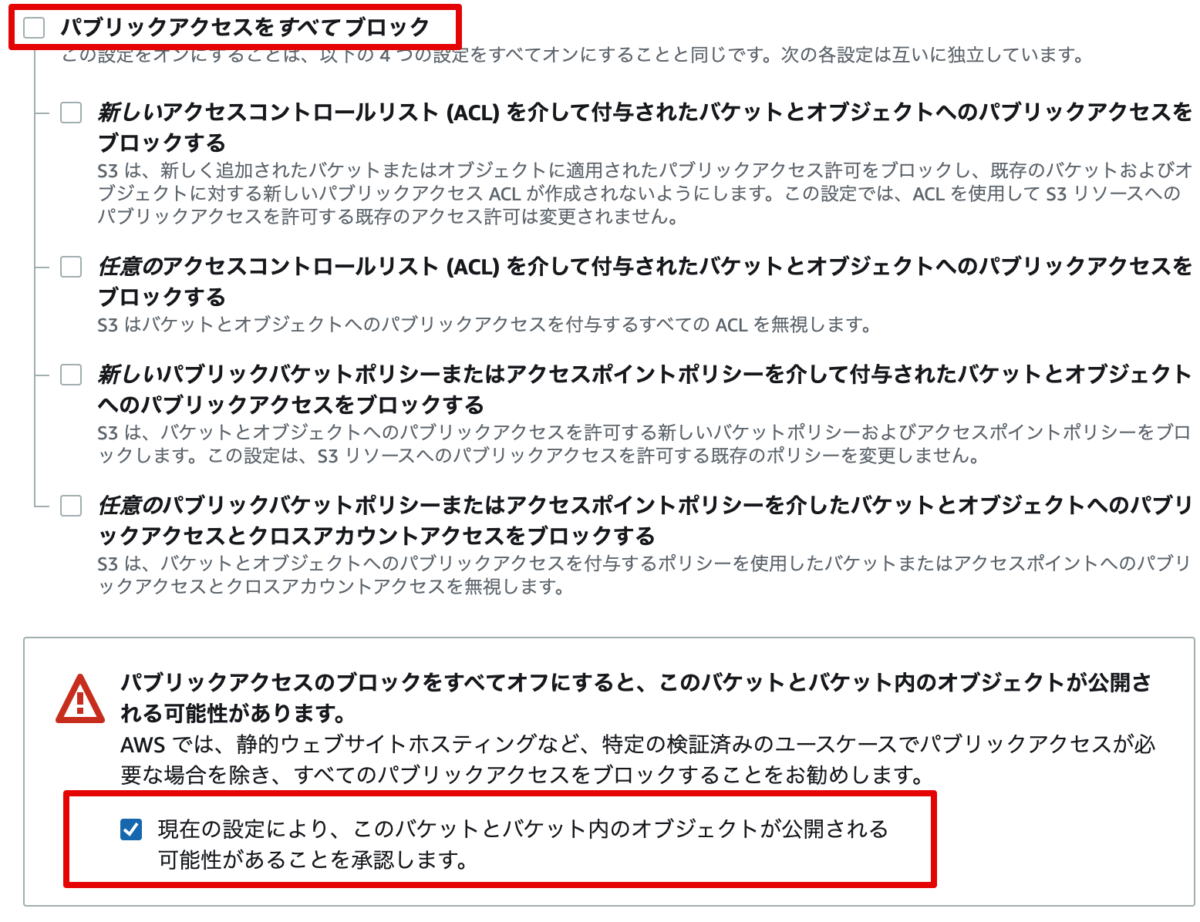
「パブリックアクセスをすべてブロック」のチェックを外します。
その後、下に表示される上記設定を承認する内容のチェックをクリックします。

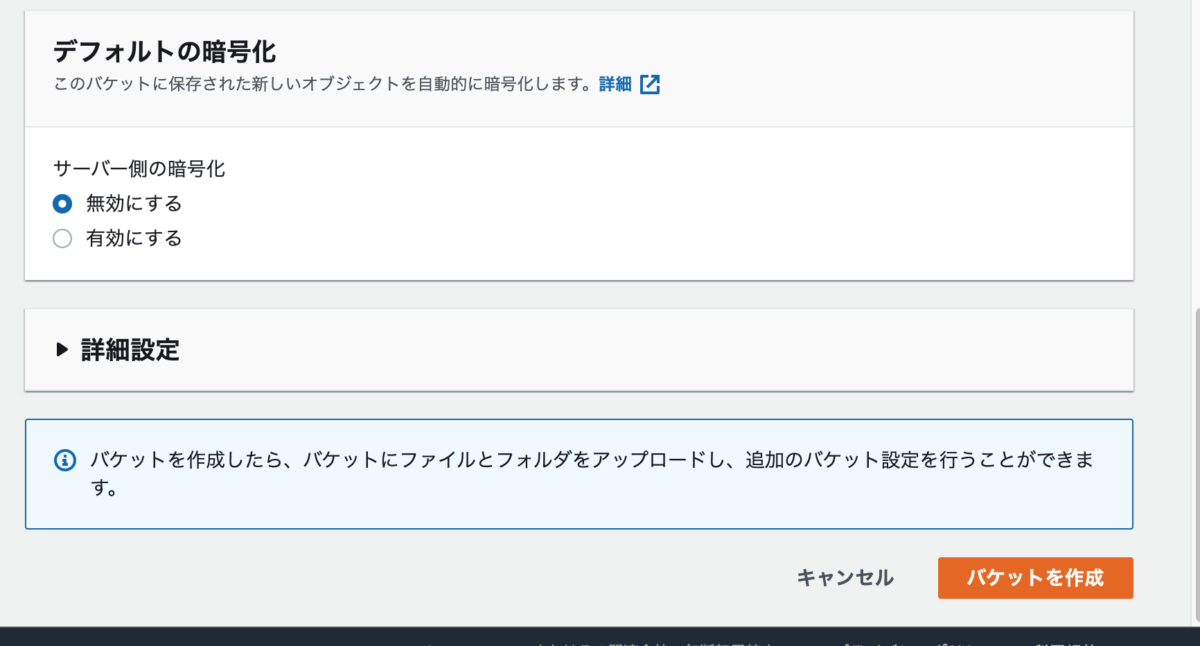
その他の設定はそのままで「バケットを作成」を押します

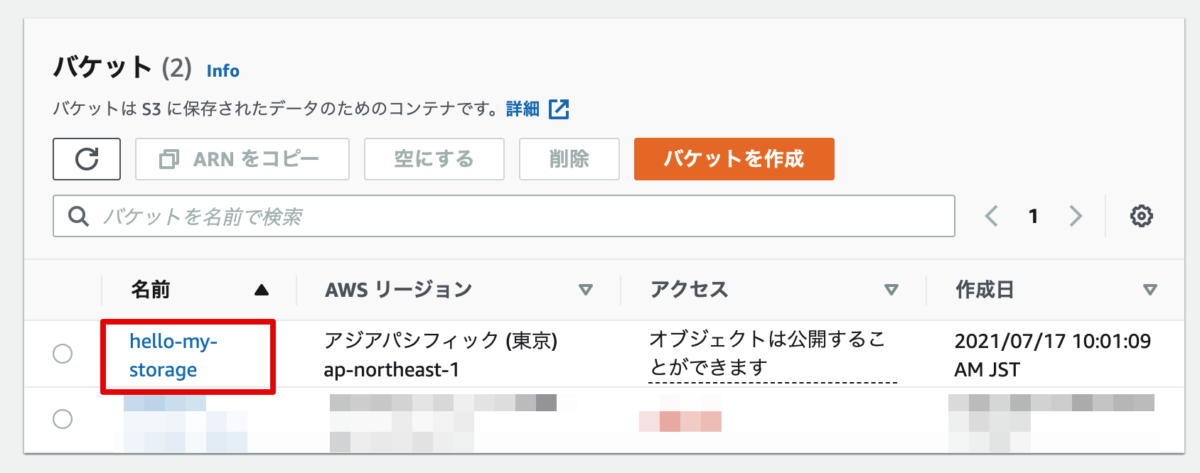
先程作った hello-my-storage(バケット名)をクリックします

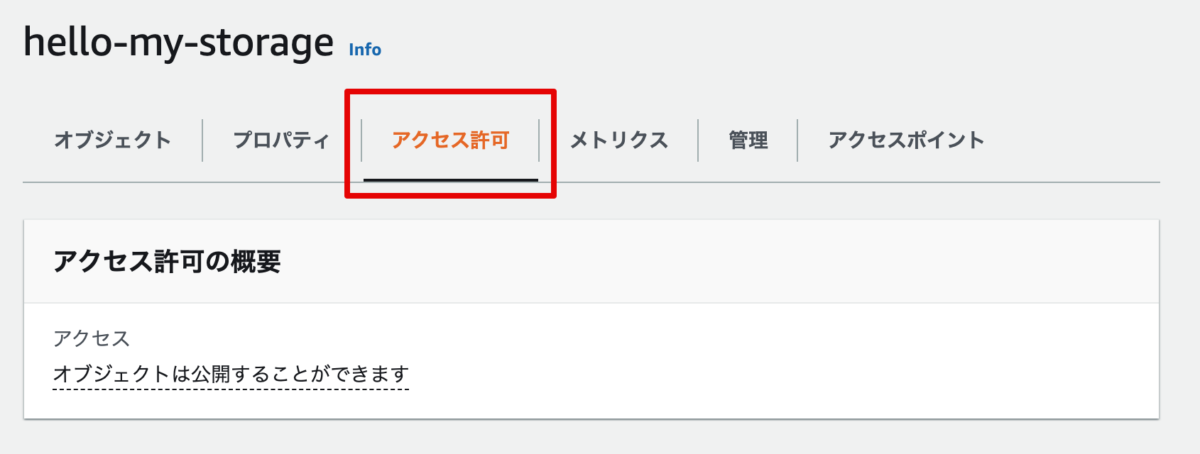
アクセス許可のタブをクリックします

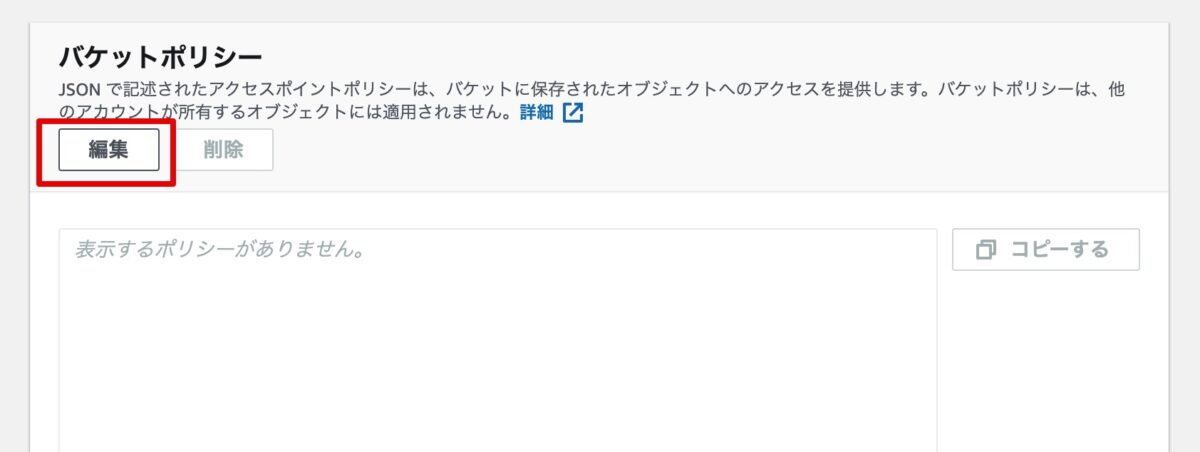
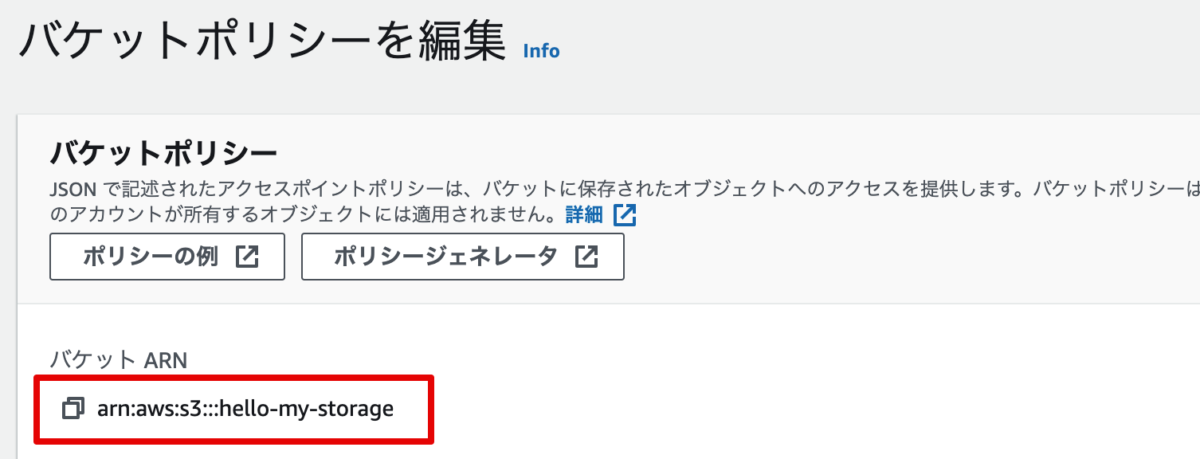
バケットポリシーの編集ボタンをクリックします

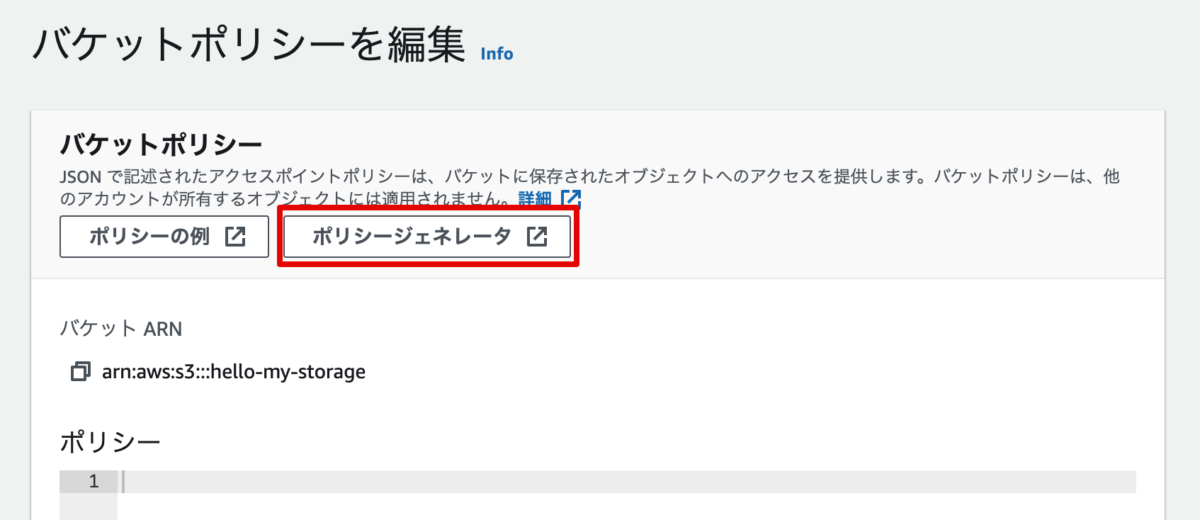
ポリシージェネレータをクリックすると別画面が開きます

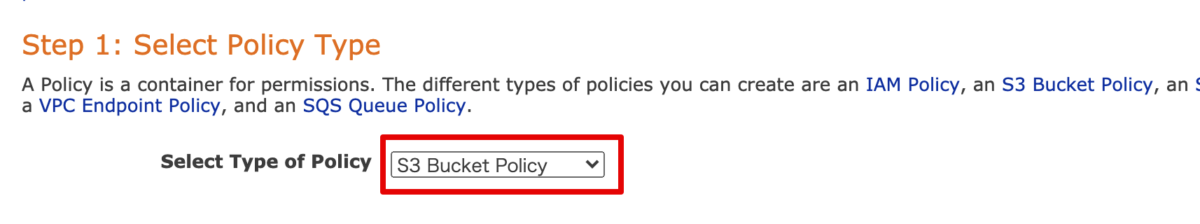
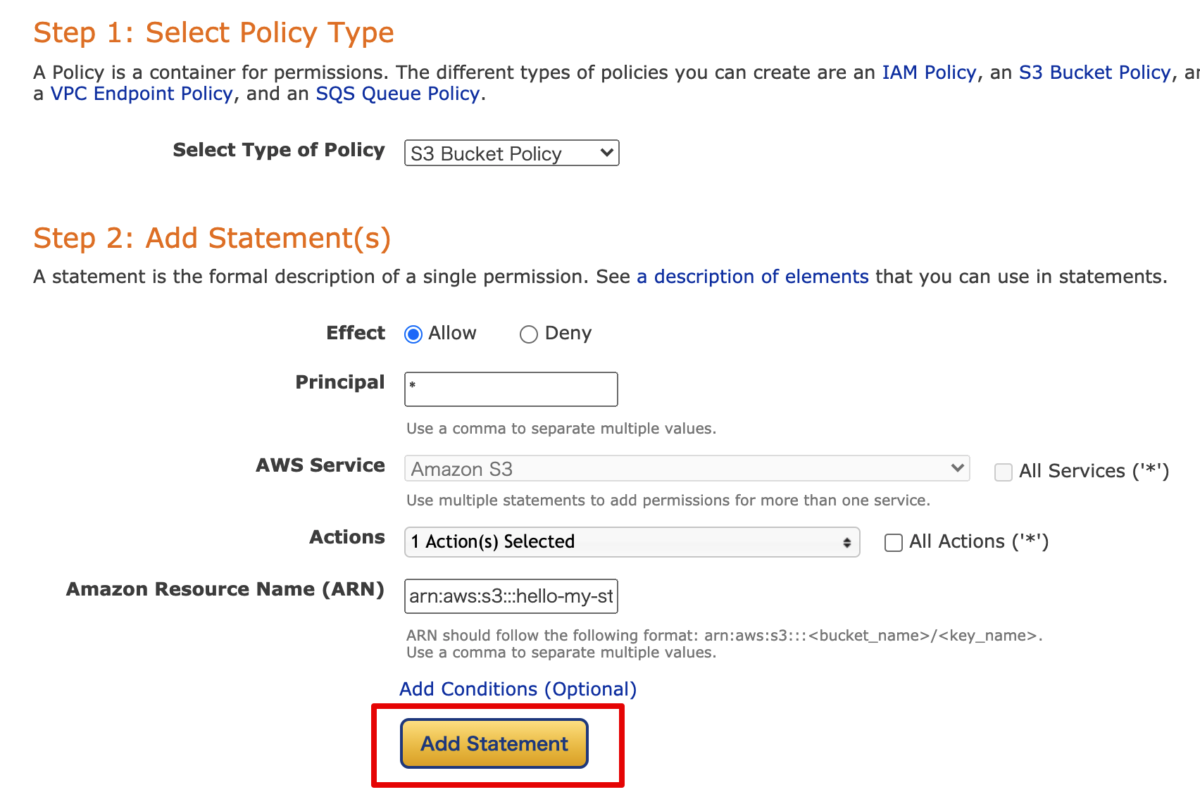
Select Type of Policy では S3 Bucket Policy を選択します

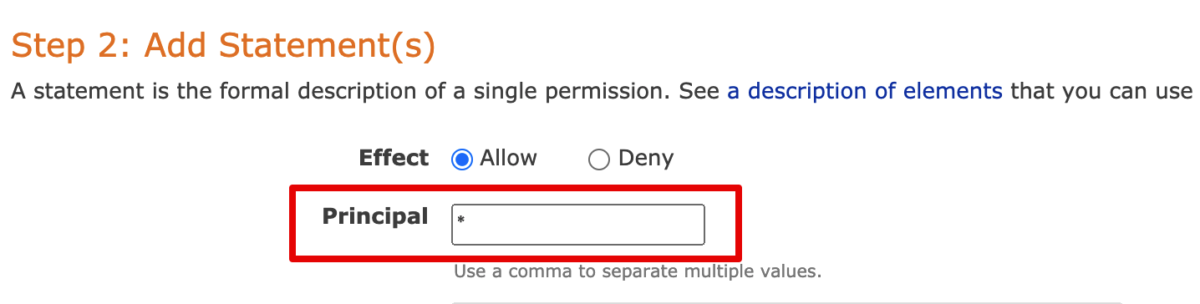
Principalには「*」を入力します

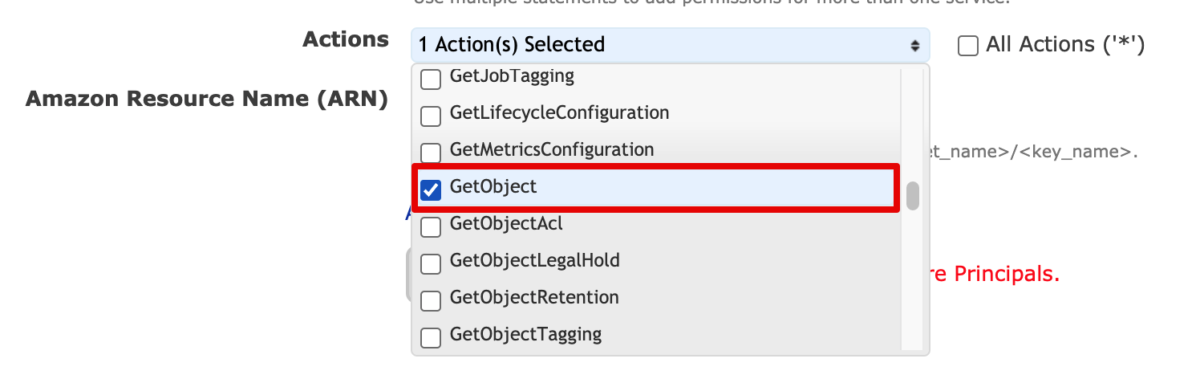
Actionは GetObject にチェックを入れます

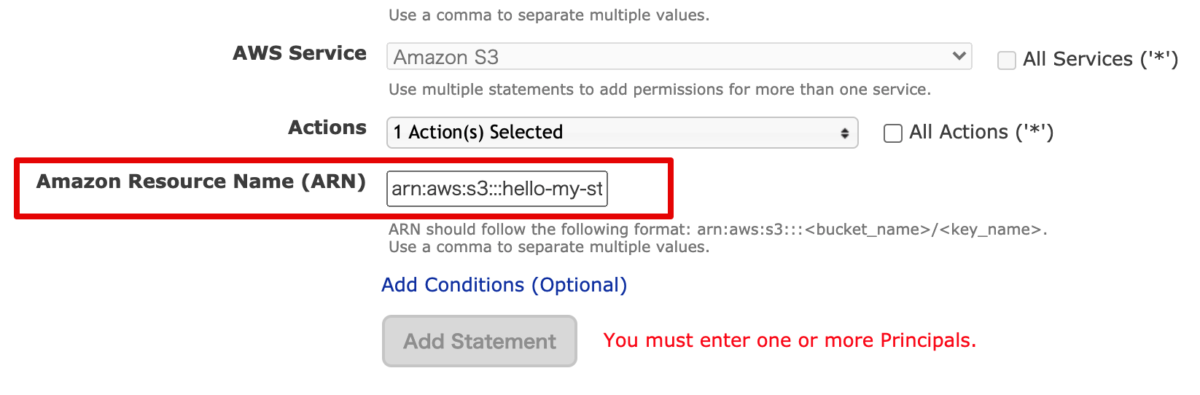
Amazon Resource Name (ARN)には一つ前の画面に表示されていたバケットARNをコピーして貼り付けます


全て入力できたら Add Statement をクリックします

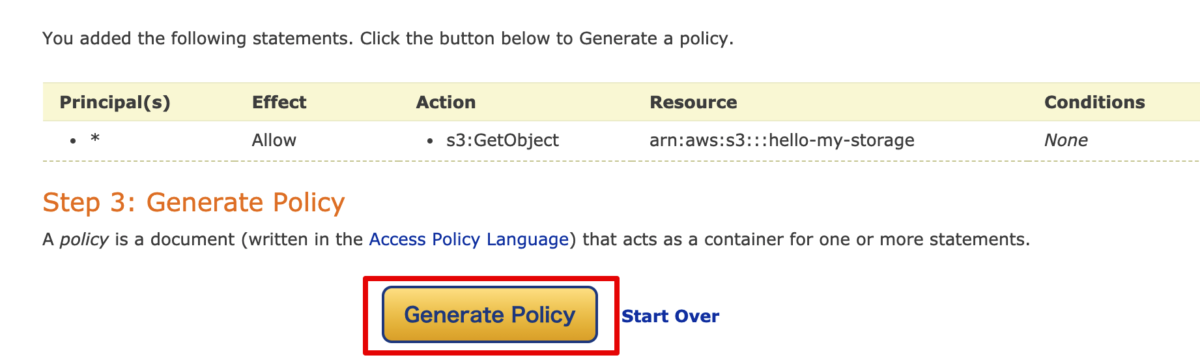
すると下に先ほど作成したポリシーが表示されるので、Generate Policy をクリックします

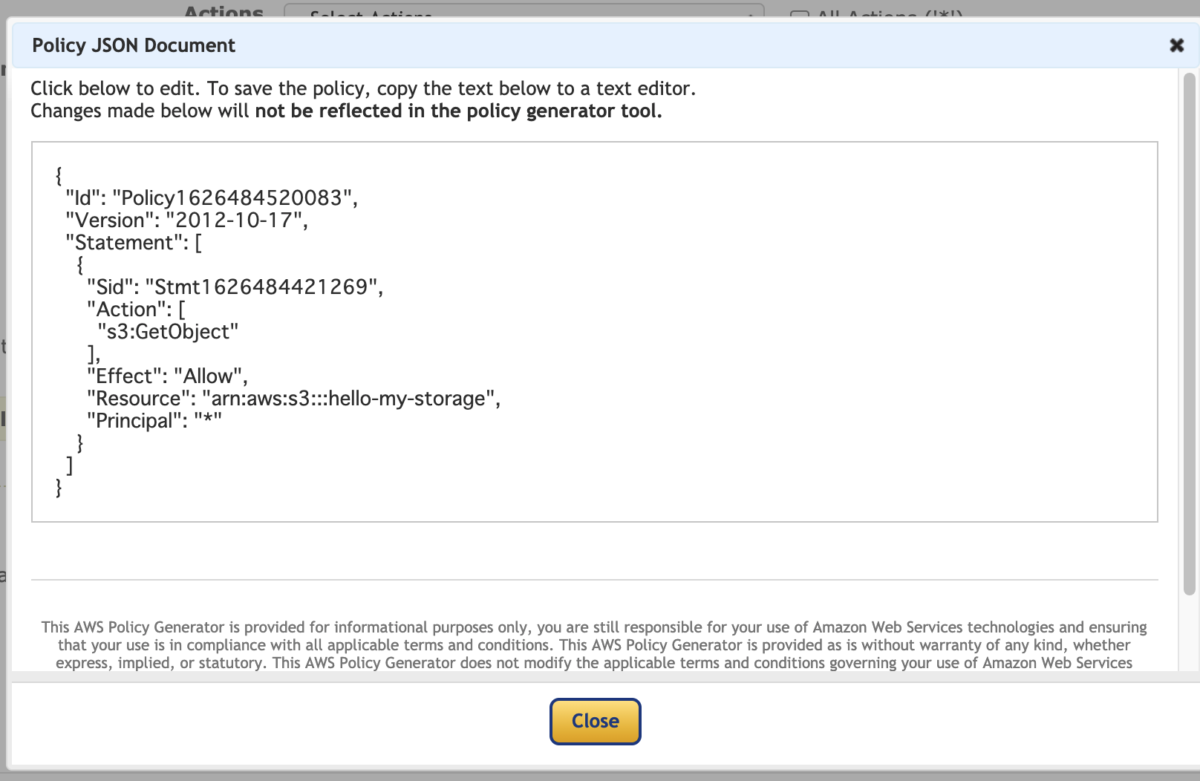
表示されたコードをコピーしてcloseを押します

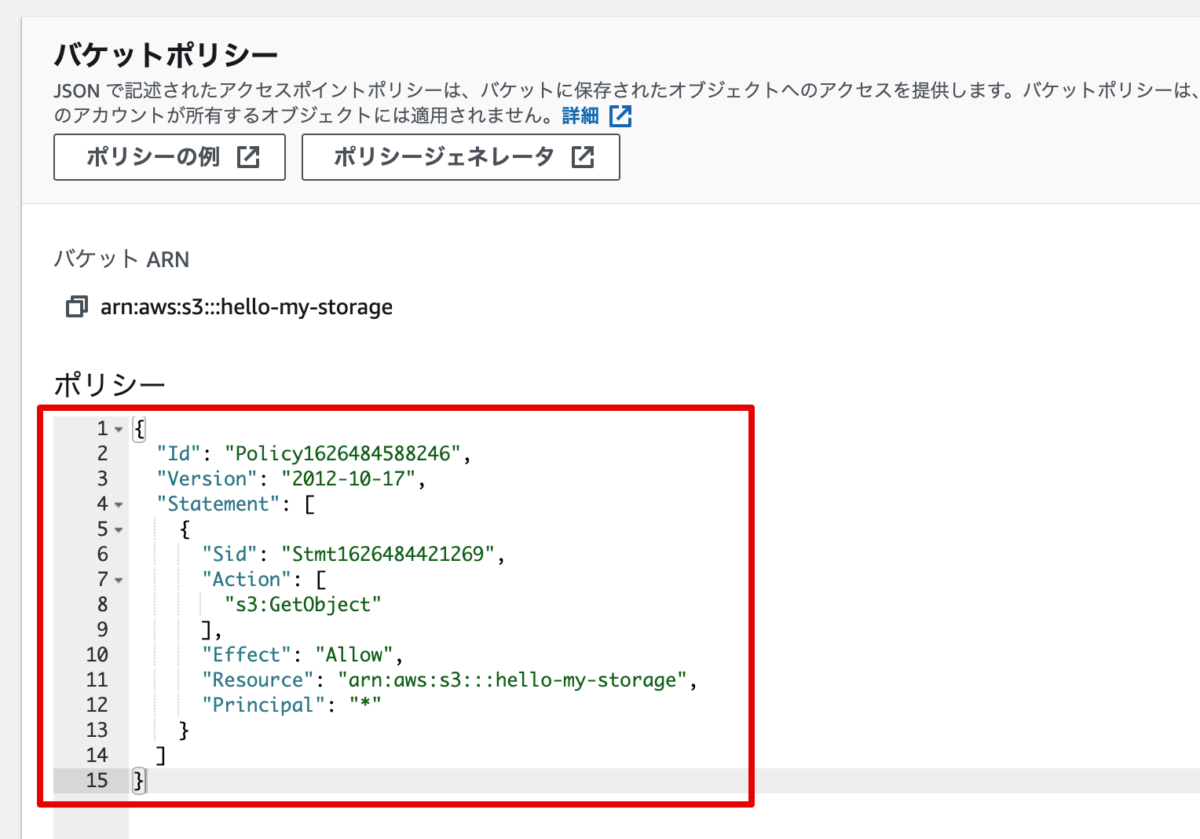
バケットポリシーに先ほどコピーしたコードを貼り付けます

そのままだとAPIエラーが発生するので下記のように「Resource」の最後に「/*」を追加します

画面下部にある「変更の保存」をクリックします

以上でAmazon S3での設定は終わりです
AWSのアクセスキーを取得
次は接続に必要なアクセスキーを取得します。
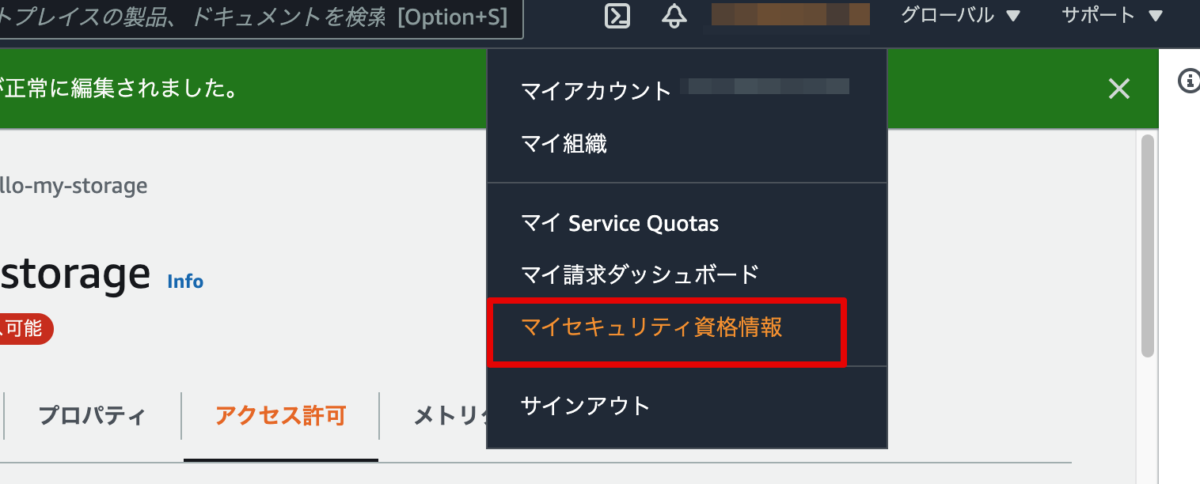
右上のアカウント名から「マイセキュリティ資格情報」をクリックします

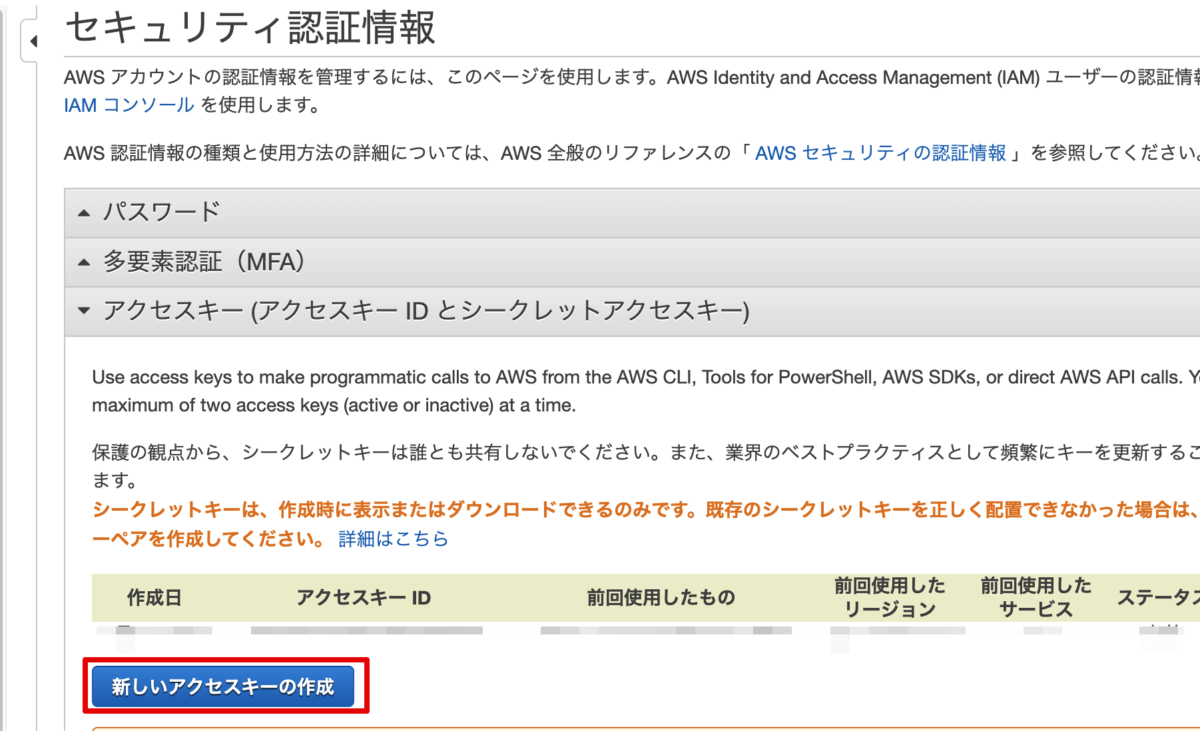
「アクセスキー」から「新しいアクセスキーの作成」をクリックします

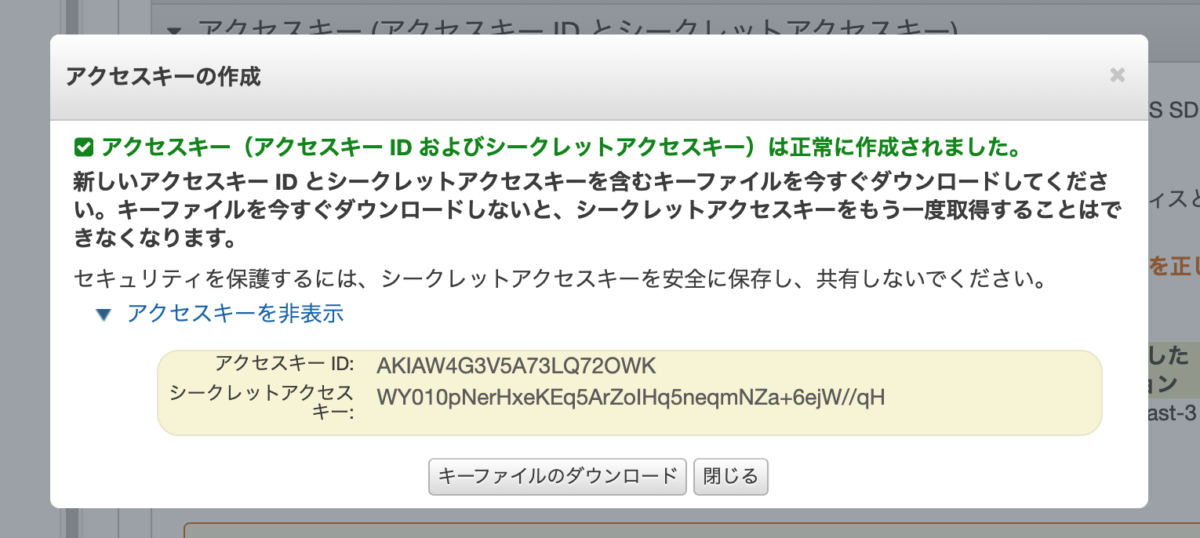
「アクセスキーを表示」をクリックして、表示された2つのアクセスキーをコピーしておきます。

必要なファイルのインストールと設定
Djangoプロジェクトにdjango-storagesとboto3をインストールします。
pip install django-storages
pip install boto3settings.pyに先ほどコピーした2つのアクセスキーと、S3で設定したバケット名を入力します
############################################
# AWS S3 setting
############################################
# アカウントの設定
AWS_ACCESS_KEY_ID = 'アクセスキー'
AWS_SECRET_ACCESS_KEY = 'シークレットアクセスキー'
AWS_STORAGE_BUCKET_NAME = 'バケット名'
# 静的ファイルの設定
AWS_LOCATION = 'static'
STATICFILES_STORAGE = 'storages.backends.s3boto3.S3StaticStorage'
AWS_QUERYSTRING_AUTH = False
# S3へファイルをアップロードするための設定
DEFAULT_FILE_STORAGE = 'storages.backends.s3boto3.S3Boto3Storage'さらなるオプションはこちらから(django storages document)
あとはDjangoで作ったフォームなどからファイルをアップロードして、アップロード先のURLが下記のような明らかにs3だとわかるアドレスになっていれば成功です。😆
https://バケット名.s3.ap-northeast-3.amazonaws.com/.......
ちなみに長い記事を書きましたが、以下のYoutubeを見れば全てわかりますので、英語に抵抗がない人はこちらを見たほうが速いと思います。


コメント