Live Sass Compilerというvscodeのエクステンションがありますが、
ファイルを出力するとき複数あるscssファイルがまとめて一つになってしまう問題がありました。
基本的にscssファイルと同じ場所に出力することは少ないと思います。
通常のファイル構成
/root/
├ /scss/
│ └ style.scss
├ /css/
│ └ style.csssetting.json
"liveSassCompile.settings.formats": [
{
"format": "compressed",
"extensionName": ".css",
"savePath": "/css"
}
],/css/style.cssとして出力される。 OK
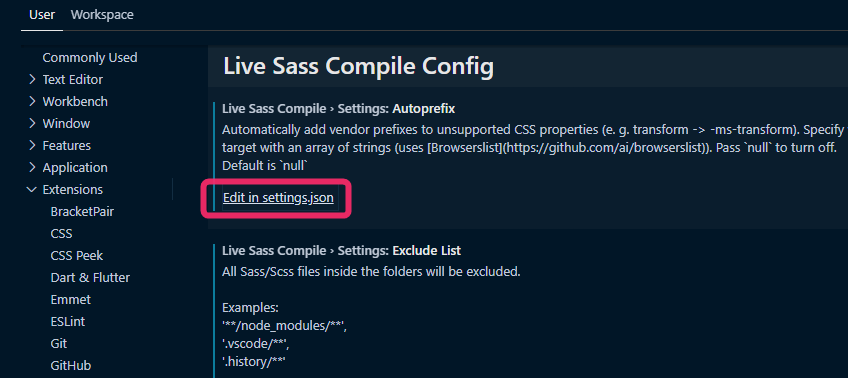
setting.jsonの設定
Live Sass Compilerの設定は File > Preferences > settings の以下の項目から変更できます。

複数出力する場合の構成
下記のように site_a と site_b の2つのディレクトリに分けられており、cssもそのディレクトリごとに保存したい場合があります。
/root/
├ /site_a/
├ - /scss/
│ - └ style.scss
├ - /css/
│ - └ style.css
├ /site_b/
├ - /scss/
│ - └ style.scss
├ - /css/
│ - └ style.cssその場合は、以下のように setting.json の savePath の値を変えてやるとうまくいきました。
"liveSassCompile.settings.formats": [
{
"format": "compressed",
"extensionName": ".css",
"savePath": "~/../css"
}
],変更点 “savePath”: “/css” → “savePath”: “~/../css”
ポイントは、savePathの値が 「/」 で始まる場合は rootからの相対パス、 「~」 で始まる場合は各scssファイルからの相対パスとなることでした。
https://github.com/ritwickdey/vscode-live-sass-compiler/blob/master/docs/settings.md
今回はネットで調べてもパッと出てこなかったので、同じように困っておられる方がいるかも知れないと思って記事を書きました。誰かのお役に立てれば幸いです😊



コメント